
Presentation animation is a great way to add professional polish to your Google Slides presentation. You can use animations and transitions between slides to help your presentation flow seamlessly. You can even define how long transitions should last.
In this tutorial, we'll teach you how to use Google Slides animations and transitions. We'll start by explaining what animations and transitions are. Then we'll provide a step-by-step guide to creating your own animations and transitions.
Before continuing on, be sure to first grab the perfect compliment to this tutorial. Download our new, free eBook: The Complete Guide to Making Great Presentations. It will help you master the complete presentation process.
Now, let's get started with a quick video tutorial that covers the basics of how to make Google Slides animations and transitions.
For a quick look at how to use Google Slides animations and timed transitions, watch the screencast below.

For more detailed information about making animations and transitions in Google Slides presentations, review the written steps in this tutorial that follows:
Before you learn how to use animations and transitions in your Google Slides presentation, it's important to understand what each term means.
Animations are used within a slide to add interest. If you've ever seen text paint onto a slide line by line in a presentation, you've witnessed an animation effect. And that is just one of several animation effects in Google Slides.
Transitions are a specific type of animation that you can apply between your slides. For example, you could have each slide fade in from black.
In Google Slides, you define the transitions between your slides at each slide, although to you can apply your selection to all the slides in your presentation at once. It's best to remain fairly consistent with the type of transition you use between all the slides in your presentation rather than using a different transition type for each slide.
Transitions and animations are a great way to add interest to your Google Slide presentation and retain your audience's attention. But, be careful. You don't want to overdo it. Too many animations can make your presentation seem busy and will distract from your message.
This section provides step-by-step instructions on how to add an animation to a Google Slides presentation. Before you get started, choose a Google Slides presentation that you want to add animation to.
For this tutorial, I'm going to use an email presentation that I created in Google Slides:
.jpg)
Note: AnyTown Consulting is a fictitious entity used solely for instructional purposes. It is not meant to represent a real organization.
The sample presentation in this tutorial is made using the Fox Google Slides Template (no longer available).
Discover more great Google Slides presentation templates from GraphicRiver. You can browse through this curated selection of the best to find the perfect design for your next presentation:






Let's get started with leaning how to work with Google Slides transitions.
Start with the Google Slides presentation open to the slide where you want to add a transition. Click the Transition button to the right of the toolbar.
.jpg)
The Animations panel displays on the right of the screen:
.jpg)
As you can see from the top of the Animations panel, the slide currently has no transition defined. Our next step is to add a transition.
With the Animations panel open, click the down arrow to the right of the words No Transition. You'll see a drop-down menu listing the available transition effects:
.jpg)
You have seven transition options:
To select a transition, click on it. You'll notice that the transition type you selected replaces the words No Transition in the Animations panel:
.jpg)
You'll notice that I selected the Flip transition type for this tutorial.
After you've defined the transition type, you can determine how quickly it occurs. Beneath the transition type selection is the Transition Timing slider. (It is nearly clear, so you may not see the slider until you click on it to move it.) Here's what it looks like when you click on it:
.jpg)
Notice that the sliding scale is labeled: Slow, Medium, and Fast. To speed up the timing of your transition, drag the slider to the right. To slow the slide transition timing down, drag the slider to the left. Here's a slider being dragged to Medium position:
.jpg)
The length of time the transition will last in displays above the slider as you drag it. In this case, the transition will last for 2.8 seconds. The timing on the slider ranges from 5.0 seconds to 0.0 seconds.
Knowing how long your transition will last can help as you plan the timing of your Google Slides presentation. It can be particularly important for longer presentations with slow transitions.
If you wanted to, you could define a different transition for every slide in your presentation. However, that could be distracting and make your presentation look sloppy.
Fortunately, there's an easy way to apply the same transition to all the slides in your presentation. This is a big time saver as well. Simply click the Apply to all slides button beneath the Transition Timing slider:
.jpg)
The transition you defined is applied to all the slides in your presentation.
Now that you've defined a transition type for your presentation, you should test it. Testing your transition effect is a good way to tell how it will impact your Google Slides presentation.
There are two ways to test your transition:
Test the defined animation by clicking the Play button on the Animations panel:
.jpg)
The transition effect for the selected slide displays in the center of the screen.
When you have defined the transition, close the Animations panel by clicking the X in the upper right corner.
With the Animations panel closed, click the Present button next to the menu:
.jpg)
A full-screen version of your presentation displays. Use the arrow in the bottom left to move between the slides:
.jpg)
Press on your keyboard to move between the slides. Each time the presentation moves between slides, it uses the transition you defined.
After you've finished testing your transition effect, you may want to adjust it by changing the time or even selecting a different transition effect altogether.
It's not difficult to remove or change a transition after it has been defined. Start with the Google Slides presentation open to the slide where you want to remove or change the transition. Click the Transition button to the right of the toolbar. The Animations panel opens:
.jpg)
Use the drop-down menu to select a new transition. Or, select No Transition to turn transitions off for the selected slide.
Use the Transition Timing slider to redefine how quickly the transition displays. When you are finished, apply the transition changes to all the slides by clicking the Apply to all slides button.
This section provides step-by-step instructions on how to add slide animations to a Google Slides presentation:
Open the presentation you wish to work with. For this tutorial, I will continue using the Email presentation based on the Fox Google Slides Template (no longer avaliable.
To select a slide, click on a thumbnail on the left. The selected slide displays:
.jpg)
I choose the third slide because I want to animate the text under each heading. The next step is to open the Animations panel.
Google Slides animation effects use the same panel as Google Slides transitions.
To open the Animations panel, click the Transition button to the right of the toolbar:
.jpg)
The Animations panel displays on the right of the screen:
.jpg)
Note: You can also open the Animations panel with the Insert > Animation menu option.
As you can see from the middle of the Animations panel, no animations are set up for this slide. Our next step is to add animations.
To define animations, you need to first select the objects to be animated. Click on the object you wish to animate first. In this case, a text box:
.jpg)
Next, click the plus (+) symbol next to the words Add animation to display the Google Slides animation options:
.jpg)
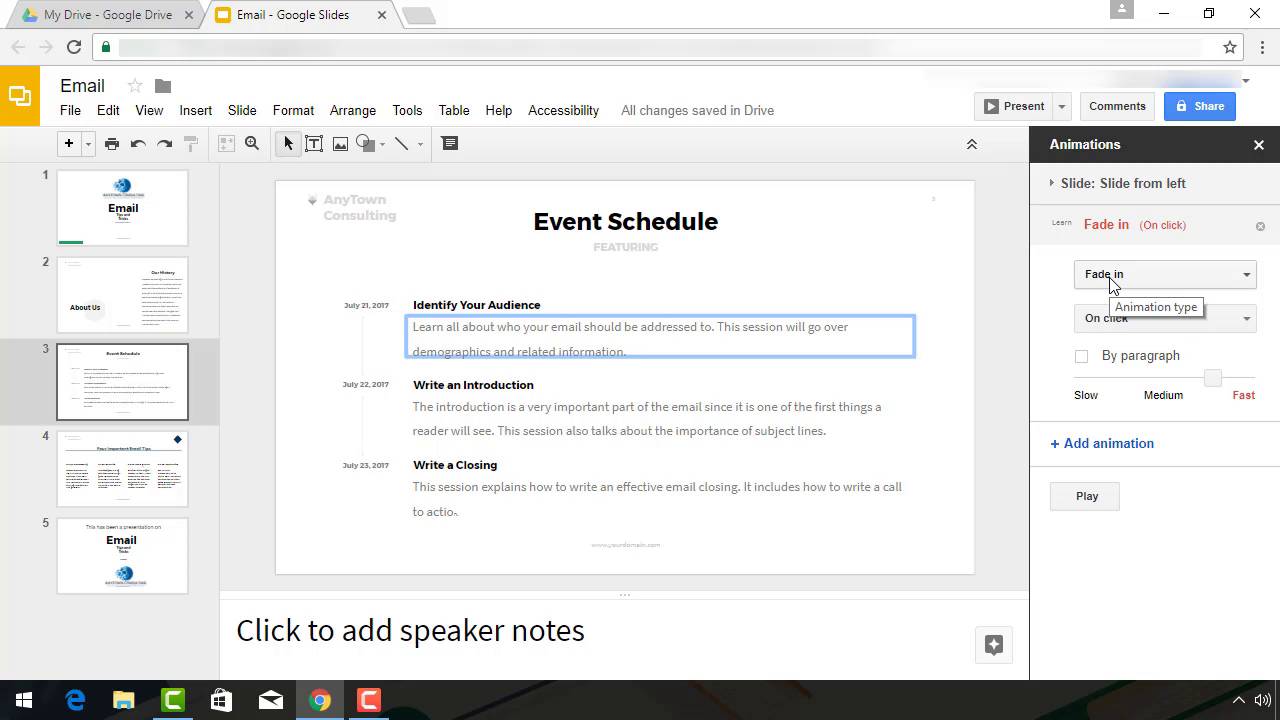
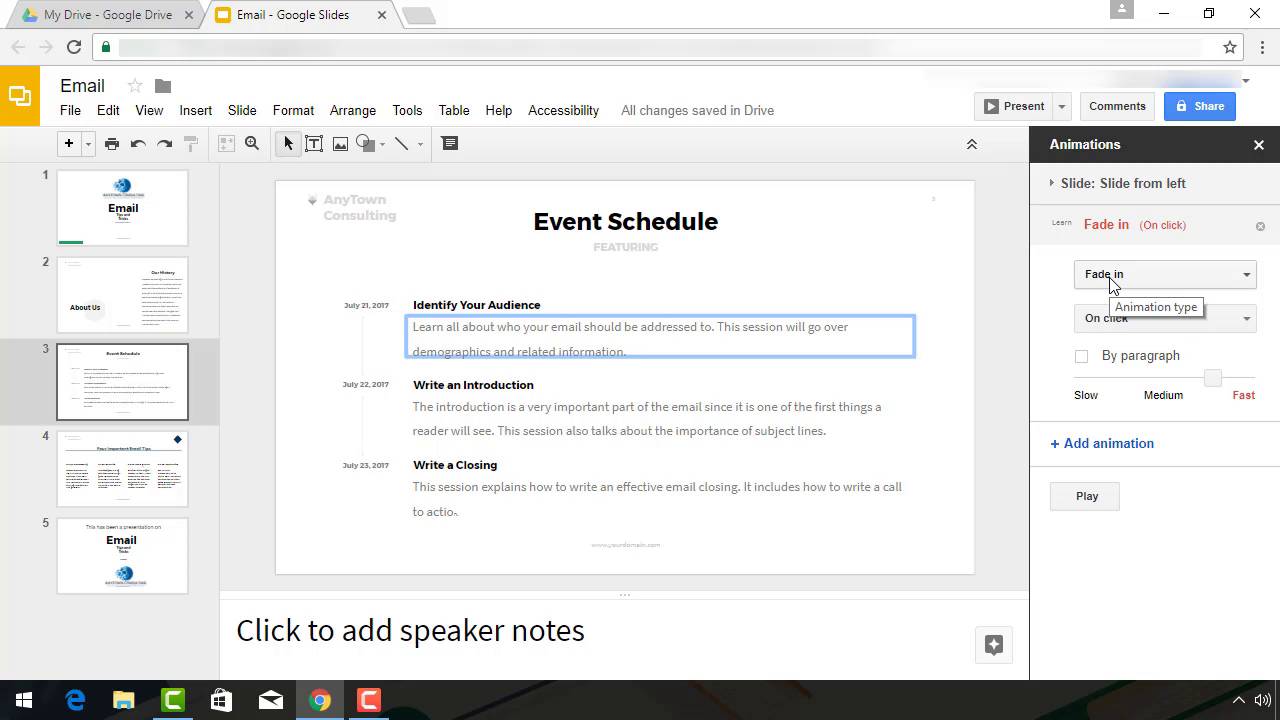
You'll notice that the default animation is set to Fade in (On Click). To change the default, first click the down arrow to the right of the words Fade in. A drop-down menu appears:
.jpg)
As you can see, there are many different animation effects to choose from.
Most of the animation effects descriptions are self-explanatory. However, pay attention to the words "in" and "out" in the animation effect description:
Next, you'll want to define how the animation is triggered. The animation trigger you select determines what activates the animation. To see the Animation Triggers drop-down menu in Google Slides, click the down arrow to the right of the words On Click:
.jpg)
You can define three different types of animation triggers:
Click on an animation trigger to select it.
If you click the checkbox next to the By paragraph field, the animation will be applied paragraph by paragraph to the selection. This can be especially helpful for animating lists line by line.
Now that we've defined when the animation will occur, it's time to define how long each animation lasts. To do this, you will use the Animation Timing slider. (It is nearly clear, so you may not see the slider until you click on it to move it.) Here's what it looks like when you click on it:
.jpg)
Notice that the sliding scale is labeled: Slow, Medium, and Fast. To speed up the timing of your transition, drag the slider to the right. To slow the timing down, drag the slider to the left.
Now that you've set up your first animation for this slide, you can add additional animations.
To add additional animations to the slide, click on the next object you wish to animate. Click the plus (+) symbol next to the phrase Select an object to animate.
Follow the instructions in Steps 3 and 4 to define the animation effect. Continuing adding animations to the slide as desired.
Note: The order in which the animations are defined will determine the order in which the animations play if you select the After previous animation trigger. The first animation you define will play first, the second animation you define will play second, and so on .
Once you're done defining all the animations for a slide, test them by clicking the Play button on the Animations panel. The animation effect for the selected slide displays in the center of the screen.
A second way to test your animations uses the Present button. Close the Animations panel by clicking the X in the upper right corner. Next, click the Present button next to the menu. A full-screen version of your presentation displays. Use the arrow in the bottom left to move between the slides. Here's how the Spin animation effect looks on my sample Google Slides presentation during testing:
.jpg)
Notice the text under the phrase Identify Your Audience spins before moving into place.
After you've defined an animation, you may want to remove it or change it. Open your presentation to the slide where you want to change or remove an animation. Click the Transition button to the right of the toolbar. The Animations panel opens:
.jpg)
Click on the animation effect you want to change. The details of the animation appear in the Animations panel. Here are the animation details for the Spin animation:
.jpg)
To delete the animation, click the X to the right of the animation in Google Slides. Or, click the down arrow next to the animation type to redefine it. You can also redefine the animation trigger and use the Animation Timing slider to redefine how quickly the transition displays.
When you're finished, you can delete or redefine another animation if you wish.
If you've been wondering how to add animations and transitions to your Google Slide presentations, you now have the information you need.
Animations and transitions can help your presentation come across as more professional and polished. When applied thoughtfully, animations also add an extra degree of interest to your presentation and help to engage your audience.
Keep in mind though, animations and transitions can add polish and pizazz, but great presentations need to built on a solid foundation.
We have the perfect compliment to this tutorial, which will walk you through the complete presentation process. Learn how to write your presentation, design it like a pro, and prepare it to present powerfully.

Download our new eBook: The Complete Guide to Making Great Presentations. It's available for free with a subscription to the Tuts+ Business Newsletter.